Membuat Iklan Matched Content Adsense Menjadi Menarik
Pada kesempatan minggu lalu saya menjelaskan tentang cara membuat iklan link tautan menjadi banyak (5 baris), kali ini saya akan menjelaskan cara membuat iklan matched content adsense menjadi menarik seperti yang saya lakukan pada blog ini. Matched Content sendiri merupakan salah satu jenis iklan yang terdapat pada google adsense.
Jenis iklan ini berfungsi layaknya related post (artikel terkait) pada blog, namun matched content ini juga menampilkan iklan adsense yang pastinya kita dibayar jika ada yang mengklik. Sebagian besar blogger masih menganggap bila jenis iklan ini tidak dibayar dan hanya meningkatkan pageview saja, padahal pernyataan itu salah besar.
Bila kamu melihat iklan matched content pasti ada label iklan, nah bila ada pengunjung blog yang mengklik iklan tersebut baru kita dibayar.
Fitur matched content ini tidak semua publisher google adsense mendapatkannya, karena blog kita harus memenuhi kriteria yang diberikan oleh google. Banyak yang bilang untuk mendapatkan jenis iklan ini kita harus mempunyai blog dengan visitor di atas 1.000, faktanya blog saya yang ini visitornya hanya di bawah 400 dan stabil sudah bisa mendapatkan iklan matched content.
Kembali lagi ke pembahasan cara membuat iklan matched content adsense menjadi menarik. Secara default tampilan iklan jenis ini menampilkan iklan yang terdiri dari 2 baris dan 4 kolom (2x4). Namun kita dapat mengubah tampilan tersebut sesuai dengan keinginan kita.
2. Selanjutnya pilih My Ads Pada sidebar sebelah kiri
3. Kemudian klik Ad Units > lalu +Unit Iklan Baru > dan Pilih Konten yang sesuai (Matched Content)
4. Pilih blog yang ingin dipasangkan Matched Content
5. Lalu Berikan nama unit iklan
6. Kemudian di bagian Ad options silahkan aktifkan Monotize with Ads
7. Selanjutnya di bagian Style, biarkan secara default saja atau juga boleh sesuaikan dengan tampilan situs kamu
8. Lalu di bagian Size, pilih Resposive (rekomendasi) atau pilih Custom sesuai dengan keinginan kamu
9. Jika dirasa sudah cukup, silahkan klik Save and Get Code
10. Simpan kode tersebut pada Notepad
Baca Juga: Membuat Iklan Adsense Di Tengah Artikel
Berikut beberapa opsi yang tersedia pada tampilan iklan matched content:
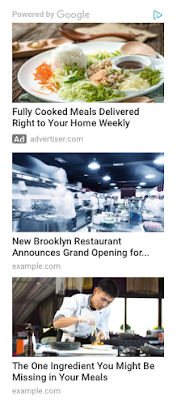
- Gambar dan teks bersisian
Di tata letak ini, gambar dan teks muncul bersisian. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_sidebyside" ke kode iklan kamu..
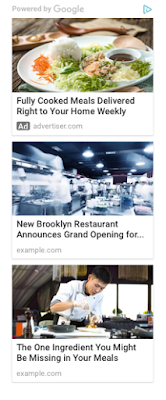
- Gambar dan teks bersisian dengan kartu
Di tata letak ini, gambar dan teks muncul bersisian dalam kartu. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_card_sidebyside" ke kode iklan kamu.
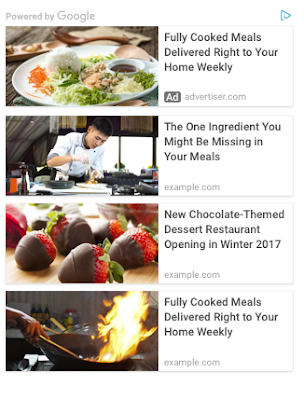
- Gambar menumpuk di atas teks
Di tata letak ini, gambar dan teks ini disusun menumpuk satu sama lain. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_stacked" ke kode iklan kamu.
- Gambar ditumpuk di atas teks dengan kartu
Di tata letak ini, gambar dan teks ini disusun menumpuk satu sama lain di dalam kartu. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_card_stacked" ke kode iklan kamu.
- Hanya teks
Tata letak hanya teks tanpa gambar. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="text" ke kode iklan.
- Teks dengan kartu
Tata letak hanya teks dalam sebuah kartu. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="text_card" ke kode iklan kamu.
Kamu dapat menetapkan jumlah baris dengan parameter data-matched-content-rows-num dan dapat menetapkan jumlah kolom dengan parameter data-matched-content-columns-num.
Note:
Kode contoh ini menunjukkan cara membuat unit Konten yang sesuai dengan 4 baris dan 1 kolom yang menampilkan total 4 rekomendasi.
- 2x2 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit Konten yang sesuai dengan 2 baris dan 2 kolom yang menampilkan total 4 rekomendasi.
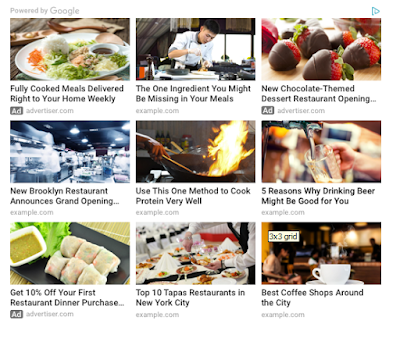
- 3x3 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit Konten yang sesuai dengan 3 baris dan 3 kolom yang menampilkan total 9 rekomendasi.
- 4x1 (seluler) dan 2x2 (desktop) untuk situs responsif
Contoh kode ini menunjukkan cara membuat unit Konten yang sesuai dengan petak 4x1 di seluler dan petak 2x2 di desktop. Sebaiknya gunakan penyiapan ini jika kamu memiliki situs responsif.
Baca Juga: Agar Iklan Page Level Ads Hanya Tampil Di Bawah Saja
Dari kode-kode di atas, pastikan data-ad-client="ca-pub-xxxxxxxxx" dan data-ad-slot="1234567890" di ubah menjadi ca pub dan slot yang kamu dapatkan dari kode iklan matched content yang kamu buat tadi.
Perhatikan juga bahwa opsi di atas ini hanya tersedia untuk unit Konten yang sesuai dan responsif, serta semua parameter diperlukan agar penyesuaian berfungsi. Setelah memodifikasi kode iklan, pastikan kamu untuk menguji unit Konten yang sesuai pada beragam perangkat dan layar untuk memastikannya berfungsi dengan baik.
Jenis iklan ini berfungsi layaknya related post (artikel terkait) pada blog, namun matched content ini juga menampilkan iklan adsense yang pastinya kita dibayar jika ada yang mengklik. Sebagian besar blogger masih menganggap bila jenis iklan ini tidak dibayar dan hanya meningkatkan pageview saja, padahal pernyataan itu salah besar.
Bila kamu melihat iklan matched content pasti ada label iklan, nah bila ada pengunjung blog yang mengklik iklan tersebut baru kita dibayar.
Fitur matched content ini tidak semua publisher google adsense mendapatkannya, karena blog kita harus memenuhi kriteria yang diberikan oleh google. Banyak yang bilang untuk mendapatkan jenis iklan ini kita harus mempunyai blog dengan visitor di atas 1.000, faktanya blog saya yang ini visitornya hanya di bawah 400 dan stabil sudah bisa mendapatkan iklan matched content.
Kembali lagi ke pembahasan cara membuat iklan matched content adsense menjadi menarik. Secara default tampilan iklan jenis ini menampilkan iklan yang terdiri dari 2 baris dan 4 kolom (2x4). Namun kita dapat mengubah tampilan tersebut sesuai dengan keinginan kita.
Cara Membuat Unit Matched Content Adsense
1. Silahkan login ke akun adsense kamu2. Selanjutnya pilih My Ads Pada sidebar sebelah kiri
3. Kemudian klik Ad Units > lalu +Unit Iklan Baru > dan Pilih Konten yang sesuai (Matched Content)
4. Pilih blog yang ingin dipasangkan Matched Content
5. Lalu Berikan nama unit iklan
6. Kemudian di bagian Ad options silahkan aktifkan Monotize with Ads
7. Selanjutnya di bagian Style, biarkan secara default saja atau juga boleh sesuaikan dengan tampilan situs kamu
8. Lalu di bagian Size, pilih Resposive (rekomendasi) atau pilih Custom sesuai dengan keinginan kamu
9. Jika dirasa sudah cukup, silahkan klik Save and Get Code
10. Simpan kode tersebut pada Notepad
Membuat Iklan Matched Content Adsense Menjadi Menarik
Menurut pusat bantuan google adsense terdapat dua cara untuk mengubah tampilan iklan matched content adsense ini, yang pertama adalah mengubah tata letak iklan matched content dan yang kedua adalah menentukan jumlah baris dan kolom di unit iklan matched content.Baca Juga: Membuat Iklan Adsense Di Tengah Artikel
1. Mengubah tata letak unit Konten yang sesuai
Parameter tata letak (data-matched-content-ui-type) memungkinkan kamu mengontrol susunan teks dan gambar di unit Konten yang sesuai. Misalnya, kamu dapat memilih untuk memiliki gambar dan teks secara berdampingan, gambar di atas teks, teks saja dsb.Berikut beberapa opsi yang tersedia pada tampilan iklan matched content:
- Gambar dan teks bersisian
Di tata letak ini, gambar dan teks muncul bersisian. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_sidebyside" ke kode iklan kamu..
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- Gambar dan teks bersisian dengan kartu
Di tata letak ini, gambar dan teks muncul bersisian dalam kartu. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_card_sidebyside" ke kode iklan kamu.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- Gambar menumpuk di atas teks
Di tata letak ini, gambar dan teks ini disusun menumpuk satu sama lain. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_stacked" ke kode iklan kamu.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- Gambar ditumpuk di atas teks dengan kartu
Di tata letak ini, gambar dan teks ini disusun menumpuk satu sama lain di dalam kartu. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="image_card_stacked" ke kode iklan kamu.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- Hanya teks
Tata letak hanya teks tanpa gambar. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="text" ke kode iklan.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- Teks dengan kartu
Tata letak hanya teks dalam sebuah kartu. Untuk memilih tata letak ini, tambahkan parameter data-matched-content-ui-type="text_card" ke kode iklan kamu.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
2. Menentukan jumlah baris dan kolom di unit Konten yang sesuai
Rekomendasi di dalam unit Konten yang sesuai disusun dalam grid. Kamu dapat menentukan jumlah baris dan kolom yang ingin ditampilkan dalam grid. Misalnya, Konten yang sesuai menjadi persegi berukuran 2x2, kolom berukuran 4x1, dsb.Kamu dapat menetapkan jumlah baris dengan parameter data-matched-content-rows-num dan dapat menetapkan jumlah kolom dengan parameter data-matched-content-columns-num.
Note:
- Total batasan untuk jumlah baris dan kolom harus antara 1 dan 30. Jika mencoba menampilkan kurang dari 1 atau lebih dari 30 rekomendasi, unit Konten yang sesuai akan terlihat kosong.
- Terkadang google tidak dapat menampilkan jumlah baris dan/atau kolom yang tepat seperti yang kamu tetapkan. Misalnya, jika kamu telah menetapkan kolom dalam jumlah besar, namun unit Konten yang sesuai tidak cukup luas untuk menampung semuanya. Dalam kasus ini, google akan menyesuaikan jumlah baris dan/atau kolom.
Contoh baris dan kolom
- 4x1 (seluler dan desktop)Kode contoh ini menunjukkan cara membuat unit Konten yang sesuai dengan 4 baris dan 1 kolom yang menampilkan total 4 rekomendasi.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- 2x2 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit Konten yang sesuai dengan 2 baris dan 2 kolom yang menampilkan total 4 rekomendasi.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- 3x3 (seluler dan desktop)
Kode contoh ini menunjukkan cara membuat unit Konten yang sesuai dengan 3 baris dan 3 kolom yang menampilkan total 9 rekomendasi.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- 4x1 (seluler) dan 2x2 (desktop) untuk situs responsif
Contoh kode ini menunjukkan cara membuat unit Konten yang sesuai dengan petak 4x1 di seluler dan petak 2x2 di desktop. Sebaiknya gunakan penyiapan ini jika kamu memiliki situs responsif.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Baca Juga: Agar Iklan Page Level Ads Hanya Tampil Di Bawah Saja
Dari kode-kode di atas, pastikan data-ad-client="ca-pub-xxxxxxxxx" dan data-ad-slot="1234567890" di ubah menjadi ca pub dan slot yang kamu dapatkan dari kode iklan matched content yang kamu buat tadi.
Perhatikan juga bahwa opsi di atas ini hanya tersedia untuk unit Konten yang sesuai dan responsif, serta semua parameter diperlukan agar penyesuaian berfungsi. Setelah memodifikasi kode iklan, pastikan kamu untuk menguji unit Konten yang sesuai pada beragam perangkat dan layar untuk memastikannya berfungsi dengan baik.